Inflight Magazine no. 9
The 9th issue of the Wing Inflight Magazine.

Howdy Wingnuts!
I am pleased to share another issue of the Wing Inflight Magazine with recent updates and news from the Winglang project.
So what is Wing again?
Wing is a new programming environment for the cloud. It makes it easy for developers to build and test distributed systems that leverage a variety of powerful cloud primitives such as queues, topics, API endpoints, buckets, websites, topics and a growing ecosystem of winglibs.
Wing comes with a visual cloud simulator which can be used to interact and test complete cloud applications on your local machine, with fast hot reloading and without having to deploy a single resource to the cloud.
One of the unique capabilities of Wing is that it supports what we call pluggable platform providers. This means that applications can be cloud- and provisioning-engine agnostic, so they can be deployed to multiple cloud providers using multiple provisioning engines.
There is already support for Terraform/OpenTofu, CloudFormation, AWS, GCP and Azure, and discussions about Cloudflare, Crossplane, Pulumi, OpenShift, Azure Bicep. Check out the compatibility matrix, add your 👍 to the relevant issue, and share your use case to help us prioritize!
Platform teams can also create their own custom platforms using CDK constructs. This offers central control over best practices, compliance policies, security, deployment strategies and any other aspect of how Wing applications are implemented in an organization's cloud environment.
Wing is still in active development, but we are starting to see some really cool stuff being built with it. If you are up for a really fun (yet possibly bumpy) ride, we encourage you to take Wing for a spin on your local machine or in the Wing Playground and let us know what you think.
We are designing Wing to be familiar and friendly for developers who come from modern object-oriented background such as TypeScript, Swift, C# and Java, so it will take you 5 minutes to learn.
In today's issue
- 🐛 Debugging with breakpoints
- 📊 Local simulation of serverless function concurrency
- 💁 A new project template for React with Vite
- 🔘 Adding UI to Wing classes through
bring ui - 🪝 Exposing cloud endpoints for webhook development
- 🏋️♀️ Explicit lifting of preflight objects
- 🤞 Changes to default object identifiers
- 💼 Implicitly loaded platform extensions
- 🕑 Standardize cron expressions
- 🎥 Goodies from the Wingly Update
- 🦁 Wing in the Wild
- 👯♂️ Community Events
Debugging with breakpoints
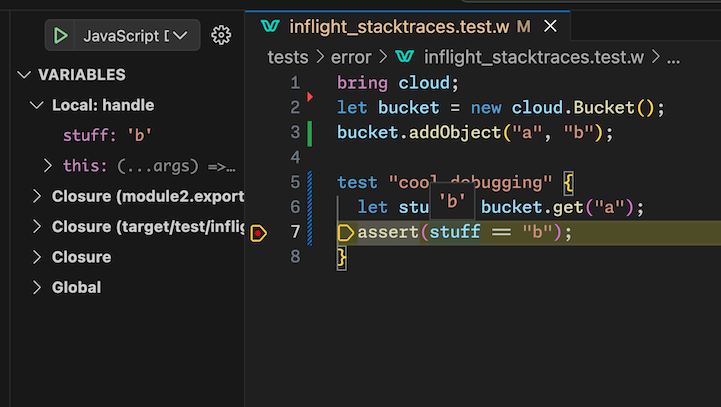
It is now possible to set breakpoints and fully debug your Wing applications!
The Wing VS Code extension, breakpoints can be added to .w files, both for preflight and inflight
code and simply hit F5 to debug. The built-in debugger can now be used to inspect and step through
the code.

Local simulation of serverless function concurrency
We've made improvements to how cloud.Functions are executed in the Wing Simulator so they
functionally behave like FaaS providers. We are now running each function within an isolated child
process and manage it's concurrency limits.

The concurrency option that can be passed to cloud.Function or any resource that takes an
inflight closure can be used to control these limits.
For example:
bring util;
bring cloud;
let queue = new cloud.Queue();
let handler = inflight (x) => {
log("only one at a time: {x}");
};
queue.setConsumer(handler, concurrency: 1);
// ^^^^^^^^^^^^^^
test "push 10" {
for i in 0..10 { queue.push("{i}"); }
util.waitUntil(() => { return queue.approxSize() == 0; });
}
- When running this with
concurrency: 1, the code finishes after ~1.5s - When running with
concurrency: 10, the code finishes after 0.5s
A new project template for React with Vite
We are continuing to add new project templates for various types of projects, and we've recently created one for the infamous combination of React with Vite tooling.
Check out this guide for a detailed tutorial or just get started with:
mkdir my-project && cd my-project
wing new react-vite
Adding UI to Wing classes through bring ui
It is now possible to associate simple user interface elements with Wing preflight classes through
the ui module. These elements can dynamically interact with your system via simple implementations
of inflight closures:
bring ui;
class MyResource {
counter: cloud.Counter;
new() {
this.counter = new cloud.Counter();
new ui.Button("Cool Button", inflight () => {
this.counter.inc();
});
new ui.Field("Counter", inflight () => {
return "{this.counter.peek()}";
});
}
}
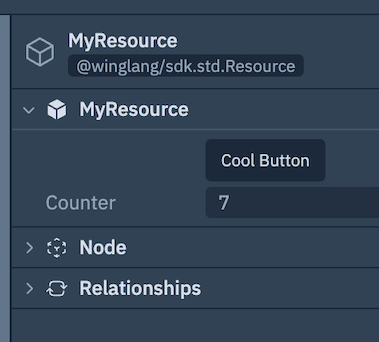
Now, when a MyResource node is selected in the Wing Console, you'll see this in the inspector
pane:

We are adding more UI elements and can't wait to see what people will build with this!
Exposing cloud endpoints for webhook development
When developing applications that react to requests from other services via web hooks such as bots and extensions, it is often very valuable to be able to accept requests from these external systems during development.
So now, every cloud.Endpoint in your application (either explicitly or implicitly defined via a
cloud.Api, cloud.Website, etc) can be exposed and requests will be tunneled into the local
simulator:

This is an experimental feature and still needs some ironing out, and we would love to hear what you think about it.
Explicit lifting of preflight objects
When inflight code is referencing a preflight object, the object is lifted and the operation performed on the object is qualified in order to be able to determine things like IAM permissions.
In many cases, the Wing compiler can automatically qualify the lift. For example, in the code below,
it is clear that the inflight closure performs a push operation on the lifted queue object:
bring cloud;
let myQueue = new cloud.Queue();
inflight () => {
myQueue.push("hello");
};
But since the Wing compiler currently does not perform symbolic execution, there are cases where
it's currently impossible for the compiler to qualify the lift. For example, if I assign myQueue
to a new variable called (yourQueue), we will get the following error:
bring cloud;
let myQueue = new cloud.Queue();
inflight () => {
let yourQueue = myQueue;
yourQueue.push("hello");
//^^^^^^^^^ Expression of type "Queue" references an unknown preflight object, can't qualify its capabilities.
};
To overcome this limitation, a new builtin lift() can be used to explicitly qualify the lifts:
bring cloud;
let myQueue = new cloud.Queue();
inflight () => {
lift(myQueue, ["push"]);
let yourQueue = myQueue;
yourQueue.push("hello");
};
New builtin lift function allows you to lift preflight objects for the current inflight closure.
This syntax is still under discussion, but we wanted to make sure this is not blocking users. Check out the RFC and join the conversation.
Changes to default object identifiers
When creating preflight objects in Wing, each object gets an identifier which is unique to its scope of definition. These identifiers are essential for producing deterministic unique addresses for cloud resources when they are provisioned.
The default identifier for objects in Wing is the name of the class. In the following example, the
identifier of the bucket is simply "Bucket":
new cloud.Bucket();
Previously, the default identifier included the namespace of the class, so in the above example the
identifier was "cloud.Bucket", but since namespaces can now be aliased (bring cloud as my_cloud), this resulted in unstable defaults, which can have dire implications on infrastructure.
By the way, Wing also has dedicated syntax (as ID) to determine the identity of an object in case
there are multiple instances of the same type or you want to be more explicit:
new cloud.Bucket() as "my_bucket";
We are discussing potentially changing this syntax, so let us know what you think.
Implicitly loaded platform extensions
Platform extensions are one of the most powerful capabilities of Wing. They can determine how cloud resources are implemented in your cloud environment, validate that your application adheres to an organizational policy or inject best practices and common patterns "under the hood".
So far, it was possible to configure Wing to use a platform provider using an explicit --platform
switch passed to the Wing CLI, but we've seen a need for modules or libraries to be able to provide
platform extensions without having to require explicit configuration.
To that end, as Wing compiles your code, any wplatform.js files found will be loaded automatically
as a platform. This occurs after explicit ones like -t tf-aws and also applies to any winglibs
used by your applications.
One of the currently explored use cases is the ability for libraries to expose their own platform parameters.
For example, the eventbridge winglib
exposes a platform parameter called eventBridgeName to allow developers to connect to an existing
EventBridge bus:
wing compile -t @winglang/platform-awscdk -v eventBridgeName="my-bus" main.w
Here's a sneak peak on how this platform extension is implemented:
module.exports.Platform = class {
parameters = {
type: "object",
properties: {
eventBridgeName: {
type: "string",
},
},
};
};
Standardize cron expressions
A cron expression like * * * * * is valid in a unix-based crontab, but not in AWS. On the other
hand, * * * * ? is valid in AWS, but not elsewhere.
Now, Wing will expect cron expression to match the standard syntax, and will automatically convert it to the AWS syntax when deploying to AWS:
bring cloud;
new cloud.Schedule(cron: "* * * * *");
Goodies from the Wingly Update
The Wingly Update is our corky bi-weekly stream where we share the latest developments of the project, chat with folks from the cloud industry, geek out and celebrate the beauty of the cloud.
If you haven't been able to catch our show, you can find the complete stack of all our episodes here.
Here are a few goodies we curated from recent shows:
- The recent CHANGELOG with @MarkMcCulloh
- An overview of where we are in our journey towards Wing for TypeScript.
- A chat with Allen Helton about Texas, life, conferences, cowboys and his love for serverless.
- A fun chat with Michael Antonio from AWS about his journey at Microsoft and Amazon, IAC, CDK and computing nostalgia.
Wing in the Wild
This is a new section in our magazine where we curate content about Wing from the world wide and wonderful web:
- An awesome overview video of Wing by Amichai Mantinband.
- Ayush Thakur wrote about his experience building a NextS app with a Wing backend.
- Asher Sterkin's explored an implementation of production-grade REST APIs in Wing as well as used Wing to manage multiple AWS environments.
Community Events
You can find details for all our events in the Wingnuts Calendar, amongst them:
- Winglang Community Meeting is our bi-weekly gathering where members of our community showcase cool apps, demos, and other projects.
- Monday Office Hours is our bi-weekly opportunity for you to share your feedback, thoughts, concerns, or simply drop by to say hi.
Summary
That's it for this edition!
You are invited to join the Wing Discord! Come say hello and hang out with fellow Wingnuts! Give winglang.io a visit and take Wing out for a spin. If you're not already, stay updated on the latest changes in our repo.
Looking forward to entertaining you in your next flight!
- The Wing Team